¶ Pano2VR
Pano2VR ist eine professionelle Software um virtuelle Roomtouren zu erstellen. Der KI-Makerspace hat im Zuge einer großen Veranstaltung des Cyber Valleys eine EDU-Lizenz erworben, welche für einen Rechner gültig ist. Die Software läuft deswegen ausschließlich auf dem Medienrechner der aktuell (Stand: August '23) im Podcaststudio steht.
¶ Getting started
Die Pano2VR App befindet sich auf dem Desktop. Die App Oberfläche ist etwas kompliziert, da sie super viele Möglichkeiten bietet, die Basics jedoch z.T versteckt sind
Am Anfang von jeder Tour stehen allerdings erstmal 360° Bilder (die App supportet auch Videos, jedoch nicht vollständig - mehr Infos). Diese können entweder mit einem fähigen Handy (bspw. Google Pixel) oder einer 360° Kamera aufgenommen werden.
Damit die Bilder in der VR-Brille halbwegs scharf sind, muss die Qualität der Bilder min. 4K betragen - alles darunter funktioniert zwar, sieht jedoch echt nicht schön aus.
¶ Benutzeroberfläche

- Icons zur Bearbeitung
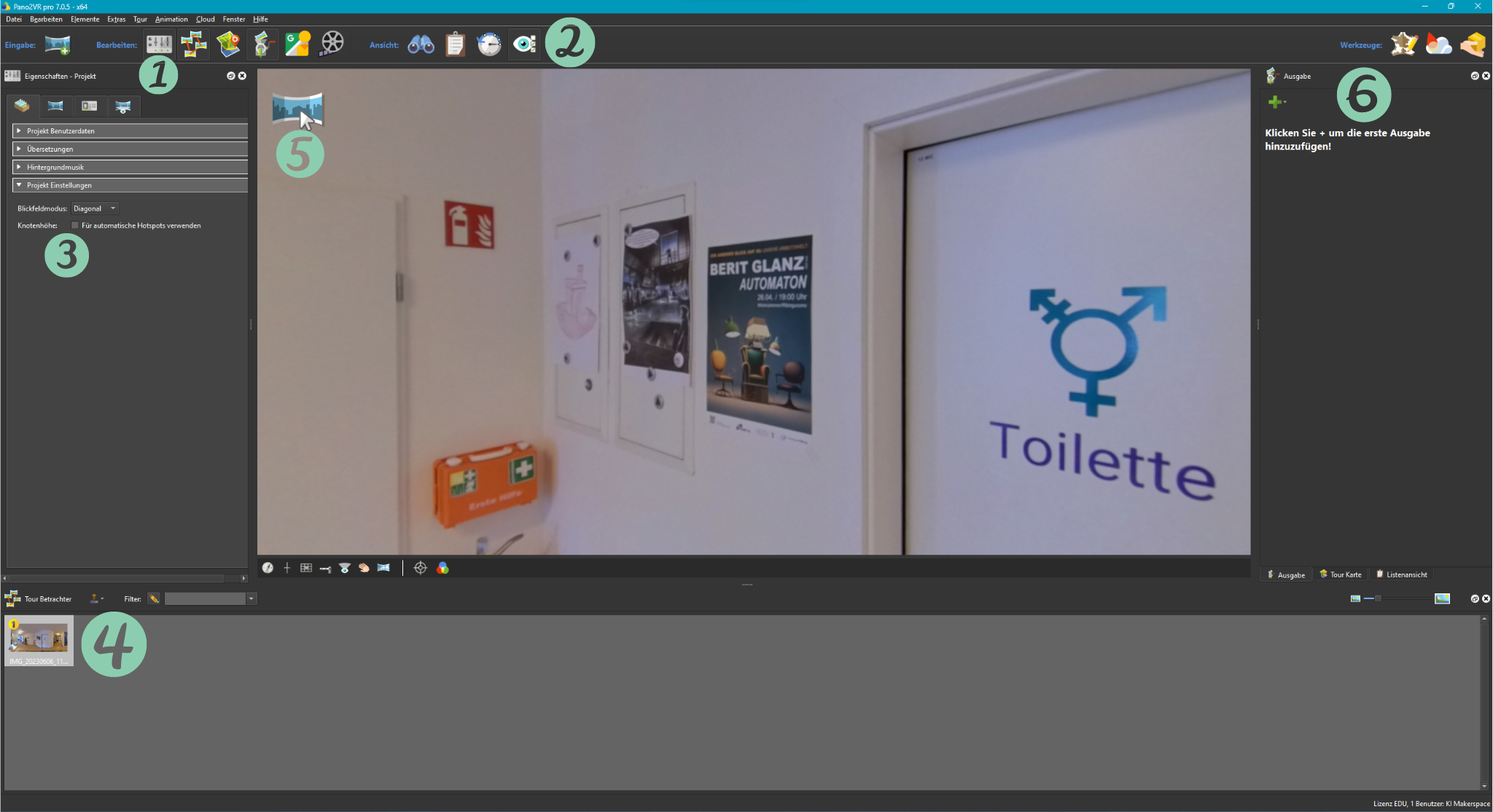
Hier befinden sich die verschieden Fenster die geöffnet und geschlossen werden können. Die grau hinterlegten Icons sind aktuell offen. Die Fenster öffnen sich entweder links, rechts oder unter dem Bild in der Mitte. Icons von links nach rechts:- Eigenschaften (siehe Punkt 3)
- Tour Betrachter (Punkt 4)
- Tour Karte (eine virtuelle Karte auf der die einzelnen Punkte der Tour eingetragen werden, falls sie Standortdaten haben werden diese auf Google Maps gefetched)
- Ausgabe (Punkt 6)
- Google Street View (noch nicht selber ausprobiert)
- Animationen (wichtig wenn es um das Platzieren von Hotspots geht)
- Icons zur Ansicht (ähnlich wie die in Punkt 1) (l. n. r.):
- Überblick (wie der Name schon sagt; Überblick über allgemeine Infos des Projekts und des aktuell geöffneten Panoramas)
- Listenansicht (der auf dem aktuell geöffneten Bild befindenden Elementen (Hotspots, Clips, Bilder usw.)
- Chronik (Änderungsverlauf)
- Betrachter Einstellungen (Leiste unter dem Bild, das Steuerelemente enthält)
- Fenster "Eigenschaften"
Das wichtigste Fenster ist für die Bearbeitung von Bild, Hotspots und Hintergrundinformationen da. Je nachdem welches Element gerade ausgewählt ist, verändert sich die Benutzeroberfläche. Im Bild oben sieht man die, wenn ein "normales" Bild angeklickt ist. Zu erkennen sind hier vier Rubriken (l. n. r.):- Projekteigenschaften: Hier sind generelle Informationen zur gesamten Tour gespeichert und können angepasst werden
- Panoramaeigenschaften: Hier sind die Informationen zum aktuell ausgewählten Bild gespeichert. Viel ändern lässt sich hier jedoch nichts, das kommt in der dritten Rubrik...
- Benutzerdaten: Ähnlich wie die erste Rubrik, kann man hier viele Zusatzinformationen zum ausgewählten Bild speichern. Relevant sind vor allem Titel und ggf. Beschreibung
- Anzeige Einstellungen: Hier geht es um Standard Einstellungen des Bilds. Man kann es drehen, kippen und das FOV (Field of View) anpassen. Auch hier kann man das Bild selber verändern durch Verschieben und Scrollen des Mausrads, und dann in der gewünschten Startposition auf "Setzen" klicken. Damit lädt man immer in diese aktuelle Ansicht wenn man bei der Tour auf der Bild kommt und kann sich dann von da ausgehend orientieren.
Wenn man anpassen will wo Norden im Bild ist (aus Erfahrung stimmt das meistens überhaupt nicht sodass die Punkte auf der Karte immer sehr wild sind), kann man bei den Benutzerdaten unter "Aufnahme" das Bild so ausrichten, dass man nach Norden schaut und dann auf "Norden setzen" klicken.
- Tour Betrachter
Der Tour Betrachter bietet eine Übersicht über alle im Projekt geladenen Bilder. 360° Bilder können einfach per Drag&Drop in den "Tour Betrachter" gezogen werden und dann mit Linksklick angeschaut werden. Um die Bilder mit einander zu "verbinden" kann man einfach das gewünschte Bild aus dem Tour Betrachter in das Bild ziehen, dabei entsteht ein sog. Hotspot der nachher in der VR-Tour anklickbar ist und wie ein Hyperlink funktioniert. Mehr dazu in Punkt 5. Mit Rechtsklick auf ein geladendenes Bild kann man außerdem das Startpanorama einstellen (gekennzeichnet mit einer gelben 1), dass geladen wird wenn die Tour geöffnet wird. - Hotspots
Wenn man mit der Maus über das Symbol hovert, erscheint eine Leiste mit den verschieden Möglichkeiten dem Bild Elemente hinzuzufügen. Alle Elemente sind im Grunde ein sog. Hotspot, die in der Tour nachher erscheinen - und eine Aktion ausführen:- Patches: Bilder oder Symbole die an festen Positionen im Bild platziert werden können.
- Punkthotspots: Punkte die Elemente verlinken. Möglich sind URL, Tourknoten (also ein anderes Bild), Bild, Video, Info (ein Plaintext mit Überschrift Möglichkeit), PDF. Im Eigenschaften Fenster (wenn der Punkthotspot angeklickt ist), kann man die verschiedenen Möglichkeiten unter "Typ" auswählen und dann bearbeiten.
- Polygonhotspot: Selbes wie Punkt nur in bearbeitbarer Form (geht nur URL und Tourknoten)
- Klänge (nicht getestet): generiert einen Lautsprecher im Panorama der eine mp3 Datei abspielt und (wahrscheinlich) für immersiven Klang sorgt - wenn man sich wegdreht wirds leiser.
- Bilder
- Video
- Webelement
- Linsenreflex
- Ausgabe
Natürlich will man die Tour nicht nur im Programm sehen sondern auch bestenfalls auf der Brille. Man kann sie auch während man arbeitet live im Browser verfolgen. Für beides benötigt man eine Ausgabe. Wenn das Fenster geöffnet ist, kann man einfach mit dem Plus eine Webausgabe hinzufügen.
Als erstes muss man einen "Skin" auswählen. Das ist der Stil in dem sich die Elemente gestalten. Manche Skin bieten außerdem eine Leiste in der alle Bilder angeordnet sind. Wichtig ist: Es muss einer ausgewählt sein. Der für mich beste ist "feahter_orb.ggsk", da er alle Funktionen hat und relativ clean aussieht. Unter dem ausgewählten Skin kann man anschließend mit der linken Schaltfäche (Skin-Editor) noch eigene Anpassungen vornehmen oder mit der rechten einfachere Sachen einstellen (bspw. die Farbe des Overlays).
Wenn man auf das Einstellungsrädchen klickt, wird eine Ausgabe mit dem ausgewählten Skin erzeugt. Das Icon mit dem Bildschirm öffnet die Ausgabe im Browser. Die restlichen Icons in der Leiste sind erstmal irrevant, da sie eine andere Art der Ausgabe darstellen. Wichtig ist darunter "Live Update": Wenn die Antenne Empfang hat, heißt das, dass die Ausgabe live updated wird und eure Änderungen im Browser direkt angezeigt werden.
Ein Update der Tour erfolgt immer wenn ihr euer Projekt speichert. Wenn ihr eure Änderungen in der Tour also betrachten wollt, einfach einmal STRG+S drücken.
¶ Verwertung der Ausgabe
(Ausgabe generieren bei Punkt 6 weiter oben)
Leider ist es etwas komplizierter die Ausgabe aus Pano2VR zu verwerten. So kann man bspw. die Web-Ausgabe nicht einfach vom Explorer ausstarten und damit auf jedem Gerät mit Browser benutzen. Dies ist ausschließlich über die Software möglich und deswegen ziemlich nervig. Man kann bei GGNOME (der Firma der Software) Cloudspeicher kaufen und seine Tour dahin uploaden (Cloud-Icon bei der Ausgabe), so dass sie dann von jedem Gerät mit Internet aus einsehbar ist.
Alternativ kann man ein "Garden Gnome Package" erzeugen (Icon mit der Box und Zwerg drin), dieses kann jedoch standardmäßig nicht Windows o.Ä geöffnet werden. Dafür braucht man den Garden Gnome Package Viewer, der für Android, iOs, macOS und Windows verfügbar ist. In diesen kann man diese exportierte .ggpkg Datei öffnen und kann damit auch die Tour offline von jedem Gerät anschauen, das .ggpkg Datei gespeichert hat. Problem hierbei ist, dass man die Datei nach jeder Änderung auf alle Geräte neu laden muss damit Änderungen wirksam werden.
¶ Tour auf VR-Brille laden
Wenn das Ausgabe-Fenster angeklickt ist und links vom Bild das Eigenschaften Fenster geöffnet ist, gibt es die Rubrik VR unter der man einmal VR aktivieren muss und danach noch einen Skin dafür auswählen muss (wie bei einer Web-Ausgabe). Danach muss man auch hier eine Garden Gnome Package generieren (Zwerg in Box bei Ausgabe). Damit sind alle Schritte in Pano2VR fertig, jetzt kommt der komplizierte Teil:
- die ausgegebene Datei muss im Explorer gefunden werden und die Dateiendung von .ggpkg auf .zip umgeschrieben werden. Falls das nicht möglich ist (und nur der Name angezeigt wird ohne Endung), muss man im Windows Explorer (mac/linux likewise) unter "Anzeigen" - "Einblenden" - "Dateinamenerweiterungen anzeigen" aktivieren. Die Datei sollte dann bspw. "3D Tour Makerspace.zip" heißen, wenn man Enter drückt kommt ein Warnhinweis dass die Datei ggf. unbrauchbar wird --> einfach auf Okay klicken
- Die gezippte Datei können wir nun entpacken so dass ein normaler Ordner mit dem Namen der Tour entsteht.
- Dieser Ordner muss jetzt noch auf die VR Brille geladen werden. Dafür bietet sich SideQuest an, da die Benutzeroberfläche sehr übersichtlich ist. Wenn die Brille mit SideQuest erfolgreich verbunden wurde (Developer Mode, Dateifreigabe in Brille aktivieren), sollte oben in der SideQuest App ein grüner Kreis und der Akkustand der Brille angezeigt werden (Ausführliche Anleitung).
- Oben rechts klickt man auf das Ordner-Icon und hat damit Zugriff auf den Speicher der Brille. Als nächstes muss man den Ordner "VR Tour Viewer" finden und in diesem kann man dann seinen Ordner (NICHT die .zip Datei) mit der Tour per Drag&Drop ablegen.
- Etwas warten bis oben rechts die rote 1 verschwindet --> d.h. alle Dateivorgänge abgeschlossen sind und fertig!
- Nun kann man in der Brille die VR Tourviewer App starten und unter Storage sollte der Name der Tour angezeigt werden.
VR Tourviewer blockt aktiv ein Streamen des Brillenbildschirms auf anderere Geräte solange man in der App ist. Es gibt eine eigene Software der Firma VR Tourviewer Remote mit der man in der Free-Version keine eigen Touren anschauen kann, sondern dafür auch eine Lizenz kaufen müsste. Falls der Makerspace das jemals tun sollte, muss auf dem Endgerät dass den Remote Tourviewer hat, ebenfalls der exakt selbe Ordner wie auf der Brille existieren, d.h. die Tour die angeschaut wird muss ebenfalls auf das Endgerät geladen werden (ausfühlriches Tutorial).