¶ Stempel Lasern
Franz vom Jugendcafé Bricks hatte mich gefragt, ob wir es schaffen würden, große Stempel mit Bricks Logo herzustellen. Ich habe daher da mal etwas hereingeschaut und Erfahrung damit gesammelt. Diese möchte ich hier teilen.
Möchte man eigene Stempel herstellen, braucht man in erster Linie zweierlei: ein Motiv, und Laserrubber. Laserrubber ist ein Gummi, in das man mit dem Lasercutter bearbeiten kann.
¶ Design erstellen
Ich arbeite mit dem Lasercutter eigentlich immer mit Inkscape. Einer meiner gelaserten Stempel ist das KI-Makerspace Logo. Ich habe die SVG von dem Logo in Inkscape geöffnet.

Bei den meisten Stempeln musste ich jetzt ganz schön nacharbeiten. Der Lasercutter nimmt dort etwas vom Material weg, wo die SVG schwarz ist. Das sind die Bereiche, die man später auf dem Stempel nicht sieht.
Das, was später gestempelt werden soll, muss in der SVG weiß sein, der Hintergrund muss schwarz sein. Die Stempelergebnisse werden außerdem deutlich besser, wenn der Stempel einen Rahmen hat. Und das gesamte Motiv muss Spiegelverkehrt sein.
Ich fange immer mit dem Rahmen an. Ich mache ein Rechteck, gebe diesem keine Füllung, sondern nur eine Kontur. Diese stelle ich das so dick ein, dass es vernünftig aussieht. Ich ziehe und schiebe den Rahmen etwas zurecht und dann zentriere ich ihn über das Alignmet-Tool.

Wenn das fertig ist, konvertiere ich die Kontur in einen Pfad mit Füllung. Die Kontur würde der Lasercutter nämlich nicht richtig verstehen. Dafür wähle ich den Rahmen aus und sage Path → Stroke to Path. Jetzt drücke ich noch CTRL + Shift + R, damit die Seite automatisch so groß wie die Zeichnung wird.
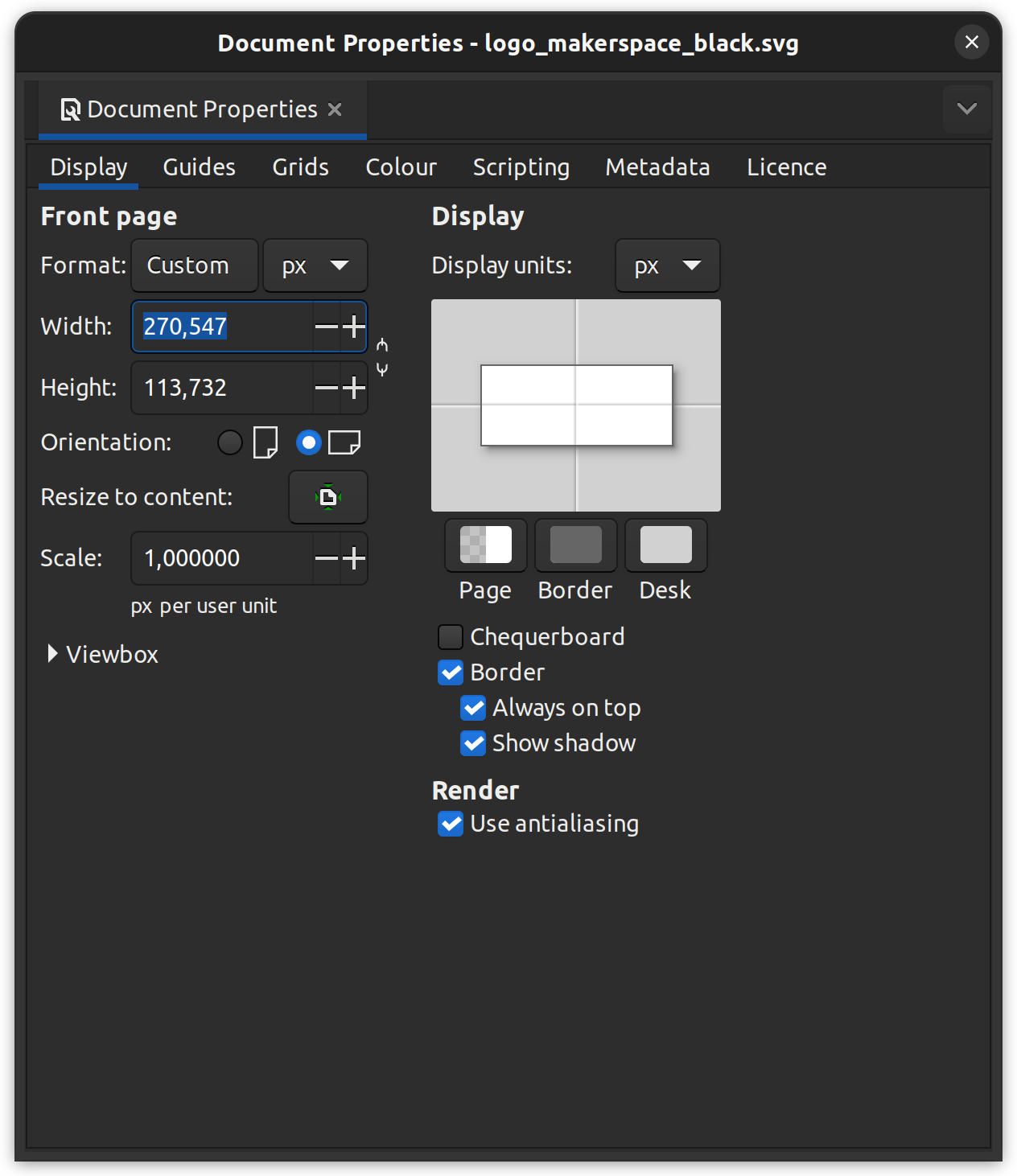
Als nächstes invertiere ich die Farben. Dafür erstelle ich ein schwarzes Rechteck, dass ich dann in den Hintergrund packe. Ich gebe dem Rechteck außerdem eine rote Kontur, damit ich hier später mit dem Lasercutter den Stempel ausschneiden kann. Wichtig ist, dass das Rechteck genauso groß wie die Seite ist. Dafür gehe ich auf File → Document Properties. Hier stehen Width und Height der Seite. Diese kopiere ich in W und H des Rechtecks.


Wenn das fertig ist, wähle ich alle Objekte (außer dem neuen Hintergrund) aus. Ich entferne ihnen mit Shift + Klick auf das Rote Kreuz unten Links in der Ecke jegliche Kontur. Dann färbe ich alle Objekte mit einem Klick auf die weiße Farbe Weiß.

Jetzt zentriere ich den schwarzen Hintergrund mit dem Align and Distribute Tool auf der Seite. Es ist ganz normal, dass man jetzt nur schwarz sieht.

Im Layers and Objects Tool schiebe ich nun das Hintergrund-Rechteck nach ganz unten. Jetzt sind alle Farben passend invertiert.

Wer einen spiegelverkehrten Stempel möchte, ist jetzt fertig. Für alle anderen Spiegeln wir jetzt noch das Motiv. Ich wähle das Motiv aus. Den Rahmen und hintergrund muss ich in meinem Fall nicht spiegeln, weil diese eh symmetrisch sind. Ich gehe auf Path → Path Effects und drücke dann auf +. In dem neuen Fenster suche ich nach Mirror.


In dem Menü wähle ich unter Move → Vertical page center aus und setze das Häkchen bei Discard original path.

Zack fertig: Stempelvorlage
¶ Lasern
Das Lasern ist vergleichsweise einfach. Aber es stinkt. Man sollte den Raum mit dem Lasercutter während des Laserns wirklich nicht betreten.
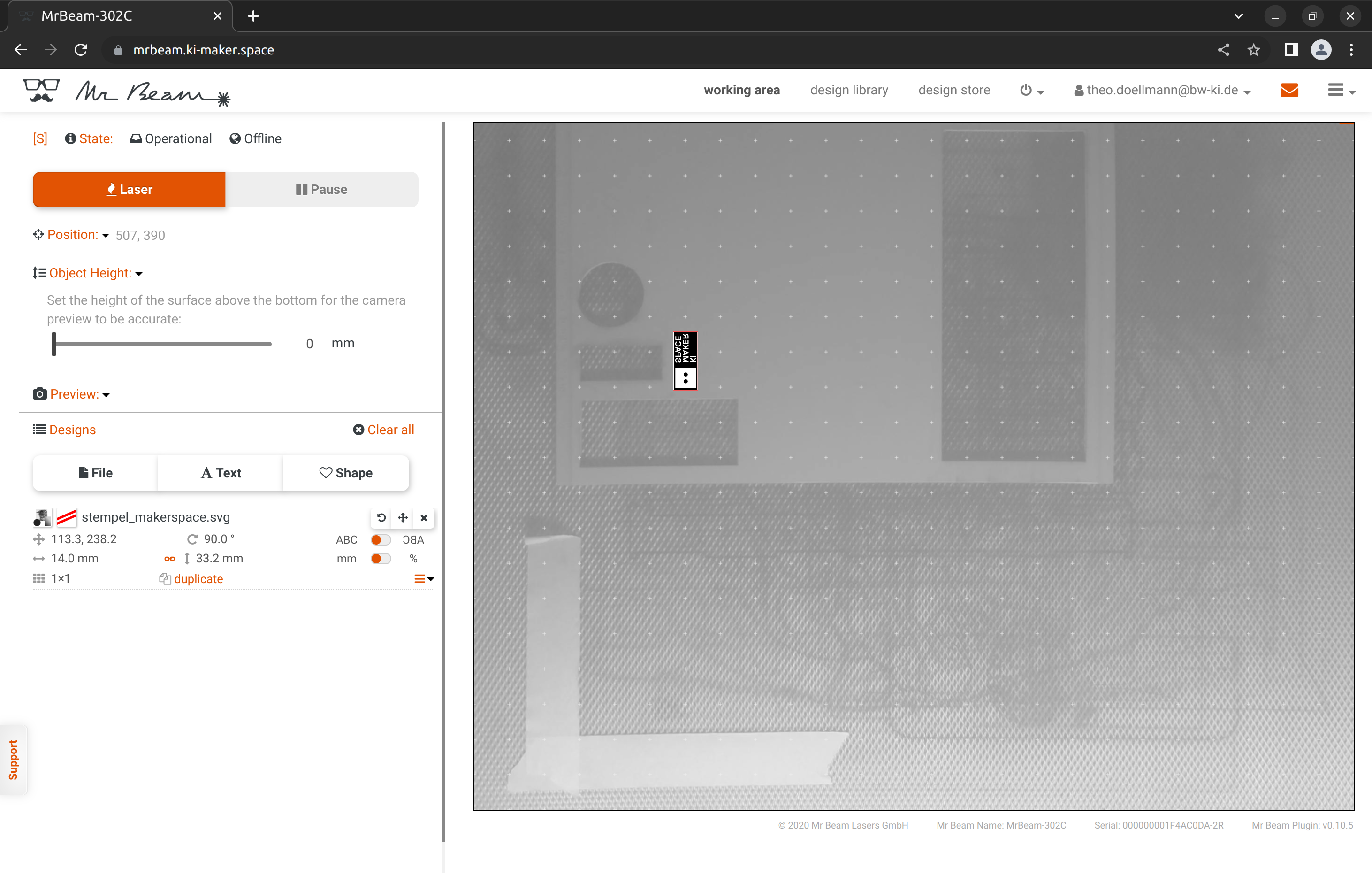
Die Datei beim Mr. Beam hochladen, als Material Stamp Rubber auswählen und dann einfach los lasern. Ich konfiguriere immer noch einen Cut. Zuletzt habe ich 7 Passes gemacht und dann noch mit dem Cutter fertig geschnitten.


¶ Stempel fertig machen
Ich habe mir dann noch eine CAD vorlage gemacht, die man auf verschiedene Stempelgrößen anpassen kann. Bei Interresse findest du sie hier